![]() Unterschiedliche Templates für verschiedene Seiten in Wordpress erstellen. Eine Seite ohne oder mit einer anderen Sidebar, der header soll ein anderes Bild bekommen. Es gibt viele Möglichkeiten das Aussehen einer bestimmten Seite zu verändern.
Unterschiedliche Templates für verschiedene Seiten in Wordpress erstellen. Eine Seite ohne oder mit einer anderen Sidebar, der header soll ein anderes Bild bekommen. Es gibt viele Möglichkeiten das Aussehen einer bestimmten Seite zu verändern.
Die vorhandene “page.php” kopieren und umbenennen, ist die einfachste Möglichkeit.
Im folgenden Beispiel wird eine Impressum-Seite ohne Sidebar erstellt. Die Datei bekommt den Namen “page-ohne-sidebar.php”.
Beispiel: “page.php” jetzt “page-ohne-sidebar.php”
<?php
get_header();
?>
<div id="container">
<div id="content">
.....
<?php get_sidebar(); ?>
</div>
<?php get_footer(); ?>
Damit Wordpress die Seite erkennt, muss dem Template ein eindeutiger Name zugewiesen werden. Dieser wird ganz oben in der Datei mit “Template Name” vergeben.
page-ohne-sidebar.php
<?php
/*
* Template Name: ohne sidebar
*/
get_header();
?>
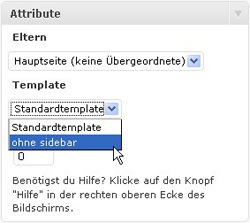
Nach dem Speichern erscheint der “Template Name” bereits im Benutzermenü unter “Seiten erstellen” oder “Seite bearbeiten”. In den Attributen ist jetzt noch ein Auswahlmenü für die Seiten-Templates.
|
Vorher |
Nachher |
 |
 |
In unserem Beispiel wollen wir die Sidebar entfernen und die Breite für den Textbereich anpassen.
page-ohne-sidebar.php
<?php
get_header();
?>
<div id="container”>
<div id="content" class=”ohne-sidebar">
.....
</div>
<?php get_footer(); ?>
- Dem Content wird eine Klasse vergeben um ihn in der style.css definieren zu können.
- Die Funktion “get_sidebar” wird entfernt, so wird die Sidebar im Template nicht mehr aufgefufen.
Jetzt muss die Breite in der “style.css” noch vergeben werden. Dazu wird folgender Code eingefügt.
style.css
#content.ohne-sidebar {
margin: 0 auto;
width: 900px;
}
Dies ist natürlich nur ein Beispiel. Die Definition in der style.css ist in jedem Theme je nach Gestaltung des Entwicklers unterschiedlich. So kann es sein, dass die Breitenangabe im Container erfolgen muss.
In der Gestaltung des Templates sind natürlich keine Grenzen gesetzt und bleibt der Kreativität des Entwicklers überlassen.
Weitere Informationen:
Sidebar in verschiedenen Seiten
Navigationsmenü in Wordpress Themes einbauen
Formatvorlagen PostFormats in Wordpress
Wordpress Theme selbst erstellen
Wordpress Child-Theme erstellen