 Wenn man bestimmte Textabschnitte auf verschiedenen Seiten verwenden will, kann z.B. Werbung oder Hinweistexte einfach mit dem Shortcode innerhalb von Wordpress-Artikeln an beliebiger Stelle eingefügt werden. Der Text kann bequem im Editor geändert werden.
Wenn man bestimmte Textabschnitte auf verschiedenen Seiten verwenden will, kann z.B. Werbung oder Hinweistexte einfach mit dem Shortcode innerhalb von Wordpress-Artikeln an beliebiger Stelle eingefügt werden. Der Text kann bequem im Editor geändert werden.
Shortcode-Inhalt erstellen
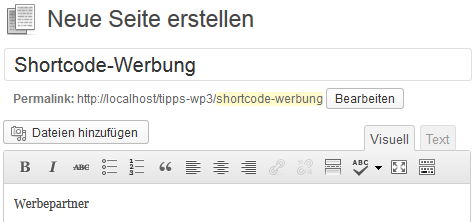
Für den Artikel der mit dem Shortcode eingefügt werden soll, wird einfach ein neuer Beitrag oder Seite erstellt.
In meinem Beispiel verwende ich Werbung innerhalb verschiedener Beiträge.
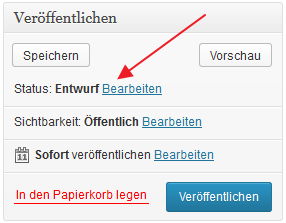
Der Beitrag wird im Entwurfsmodus gespeichert. So erscheint er nicht separat auf der Webseite.
ID des Shortcode-Artikels auslesen
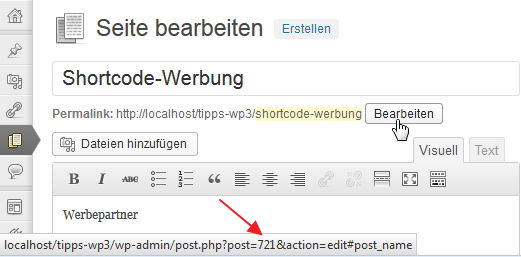
Für den Shortcode wird die ID des Artikels benötigt.
Die ID erscheint im Browser unten-rechts wenn man mit der Maus "Bearbeiten" oder "Vorschau" berührt.
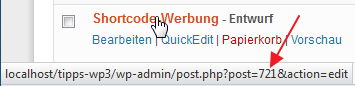
Oder in der Seiten-Übersicht wenn man mit der Maus über den Titel geht.
Hier im Beispiel ist des die ID "721". Jeder Artikel hat eine eindeutige Identitätsnummer (ID).
Die Funktion für den Shortcode
Für den Shortcode wird eine Funktion benötigt. Diese Funktion wird in die "functions.php" des Wordpress-Themes eingefügt.
function werbung_shortcode() {
$article = get_post(721);
$content = $article->post_content;
return '<p>'.$content.'</p>';
}
add_shortcode( 'werbung', 'werbung_shortcode' );
In die Wordpress-Funktion "get_post" wird die ID des Shortcode-Artikels in den Klammern eingetragen.
Hier im Beispiel hat der Shortcode den Namen "werbung" bekommen.
Der Name des Shortcodes, sowie auch der Name der Funktion kann nach belieben vergeben werden.
Shortcode in Wordpress Artikel einfügen
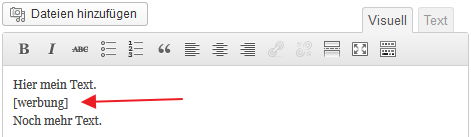
Der erstellte Shortcode-Beitrag wird dann mit dem Shortcode an beliebiger Stelle in einen Wordpress-Artikel eingefügt.
Funktion erweitern
Hat man mehrere Beiträge die als Shortcode in verschiedenen Artikeln erscheinen sollen, kann die Funktion in der functions.php erweitert werden.
function artikel_shortcode($atts) {
$a = shortcode_atts( array('id' => ''), $atts );
$article = get_post($a['id']);
$content = $article->post_content;
return '<p>'.$content.'</p>';
}
add_shortcode( 'artikel', 'artikel_shortcode' );
In diesem Beispiel habe ich den Shortcode-Namen "artikel" gewählt, da dieser Shortcode individuell eingesetzt werden kann.
Im Shortcode wird dann die ID des Shortcode-Artikels eingetragen:
[artikel id="721"]
Die ID muss in Anführungszeichen stehen.
Weitere Informationen:
Benutzerdefinierte Felder in Wordpress Teil 2