![]() Mit der Einführung von WordPress 3.1 ist es möglich, mit den “Post Formats” direkt beim Artikel-Schreiben, für jeden Beitrag, eine bestimmte Format-Vorlage, die das Aussehen einzelner Beiträge verändert, auszuwählen. Mit “add_theme_support” und “has_post_format” wird die Funktion in das WordPress-Theme eingebunden. Das Design kann über eigene Klassen in der style.css geändert werden.
Mit der Einführung von WordPress 3.1 ist es möglich, mit den “Post Formats” direkt beim Artikel-Schreiben, für jeden Beitrag, eine bestimmte Format-Vorlage, die das Aussehen einzelner Beiträge verändert, auszuwählen. Mit “add_theme_support” und “has_post_format” wird die Funktion in das WordPress-Theme eingebunden. Das Design kann über eigene Klassen in der style.css geändert werden.
Früher musste man, wenn man einer Kategorie einen anderen Stil zuordnen wollte, z.B. den Befehl “in_category('asides')” in den Template Dateien definieren, damit ist der Stil fest auf eine Kategorie beschränkt.
Seit WordPress Version 3.1 kann jedem Beitrag beim Schreiben, unabhängig von der Kategorie, eine Artikel–Vorlage zugeordnet werden.

Diese Auswahl hängt von dem jeweiligen Theme ab.
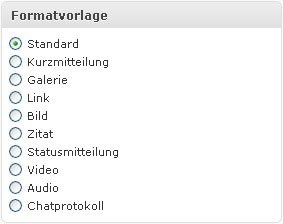
Unterstützte Formate im Überblick
Die Formate sind vorgegebene Namen von WordPress. Wie das im Theme letztendlich aussieht, bleibt dem Programmierer überlassen.
- aside
Normaler Stil ohne Titel - gallery
Eine Bildergalerie mit Kurzbeschreibung - link
Ein Link zu einer anderen Webseite. Wenn direkt auf eine andere URL weitergeleitet werden soll, könnte der Beitrags-Titel (post_title) mit einem Link versehen werden. - image
Ein einzelnes Bild. Hier kann dem Titel (post_title) gleich ein Image-Attribut vergeben werden. - quote
Ein Zitat. Den Inhalt mit blockquote anzeigen. Den Titel, Autor oder eben alles. - status
Für Kurznachrichten. - video
Ein Video. - audio
Eine Audio-Datei. Kann für Podcasting verwendet werden. - chat
Ein Chat-Protokoll
Standard–Format
Ist kein Format ausgewählt, wird automatisch das Standard–Format verwendet.
Diese Funktion muss im verwendeten Theme vorhanden sein oder eingefügt werden.
Hinzufügen von Format-Vorlagen (Post Formats)
Wordpress Themes benötigen den Befehl “add_theme_support()” in der functions.php. Damit werden die Artikel-Vorlagen initialisiert. Es sollten nur die Formate aufgenommen werden, die auch benutzt bzw. definiert werden.
functions.php
add_theme_support( 'post-formats', array('aside','gallery','link','image','quote','status',
'video','audio','chat'));
Die Funktion muss vor dem init Hook aufgerufen werden. Es sollte dazu der “after_setup_theme” Hook verwendet werden.
Im Theme kann die Darstellung mit der Funktion “has_post_format()” an gewünschter Stelle für die verschiedenen Formate festgelegt werden.
Beispiel:
if ( has_post_format( 'aside' )) {
echo the_content;
}
elseif ( has_post_format( 'quote' )) {
echo '<h3>';
echo the_title();
echo '</h3>';
echo the_content();
}
style.css
Eine weitere Möglichkeit ist, Formate mit Style-Regeln zu benutzen. Themes sollten mit der “post_class()” Funktion ausgestattet werden. Post Formats erzeugen dann zusätzlich eigene Klassen, wie “format-video”, die in der style.css definiert werden können.
Beispiel style.css: Eine andere Farbe der Beitragsüberschrift vom Video-Format.
.format-video .post-title {
color: #f60;
}
Weitere Informationen:
Wordpress - Theme selbst erstellen
Wordpress - Child-Theme erstellen
Navigations-Menü in Wordpress einbauen
Sidebar oder Footer-Widget erstellen